Genau wie in andere Industrie, ist auch bei der Webentwicklung nie Feierabend. Wer eine Webseite Betreibt, sollte immer schauen, welche neuen Entwicklungen und Methoden anstehen. Auch wir überarbeiten unsere Seite - und die unserer Kunden mehrmals im Jahr und schauen, wie wir den Besuch angenehmer und sicherer machen können.
Da 2017 solangsam zu Ende geht, sollte man sich anhand unserer Top 5 nochmal überlegen, ob die eigene Seite auf dem aktuellen Stand der Entwicklungen steht, um dann auch im nächsten Jahr erfolgreich im Web unterwegs zu sein. Bis dahin sind ja noch knapp 2 Monate Zeit, die ein oder andere Änderung vorzunehmen.
Responsive Design
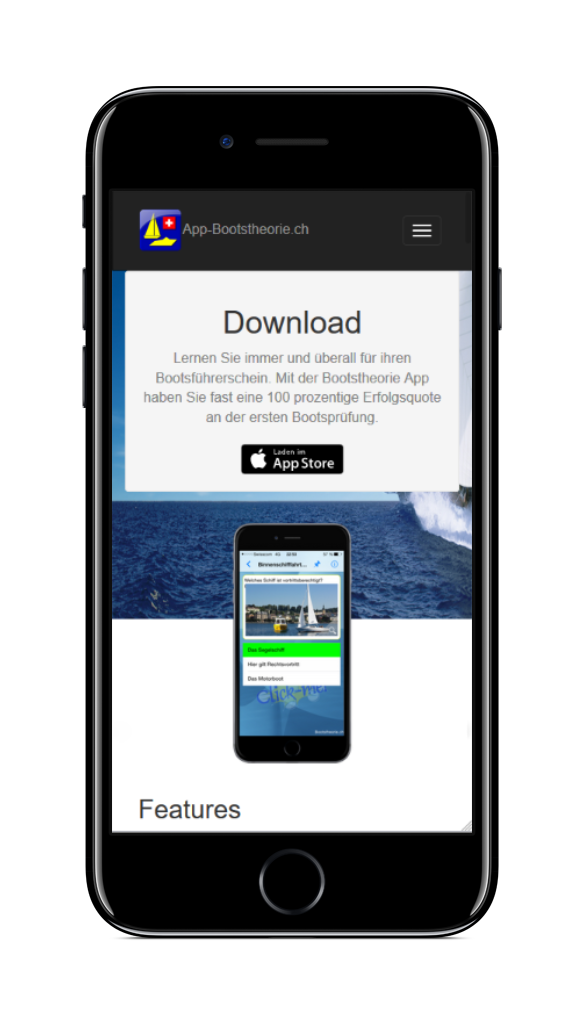
Responsive Design ist eigentlich inzwischen ein Klassiker im Web. Wer bis in 2017 noch nicht auf den Aufgesprungen ist, kann sich gleich aus dem Geschäft abmelden. Smartphones erreichen einen stetigen Zuwach an Wichtigkeit beim Webdesign. Mit den Geräten ist man sofort und überall im Netz. Mit dem Webbrowser in der Tasche ist es für einen Benutzer, sowie Betreiber sehr wichtig, erreichbar und effizient zu sein.

Nach dem Motto Werbung gesehen, oder QR Code gescannt ist ein Benutzer in jedem Moment auf der Suche nach der Lösung des Problems. Wer da nicht für die passenden Bildschirmgrößen an Ansicht und Funktionalität verfügbar ist, wird übersprungen. Ja! Suchmaschinen bevorzugen auf Smartphones schon seit einiger Zeit Responsive Designs. Jemand der das nicht bietet, hat seine Seite wahrscheinlich seit 2010 nichtmehr gewartet oder selbst besucht.
Google AMP
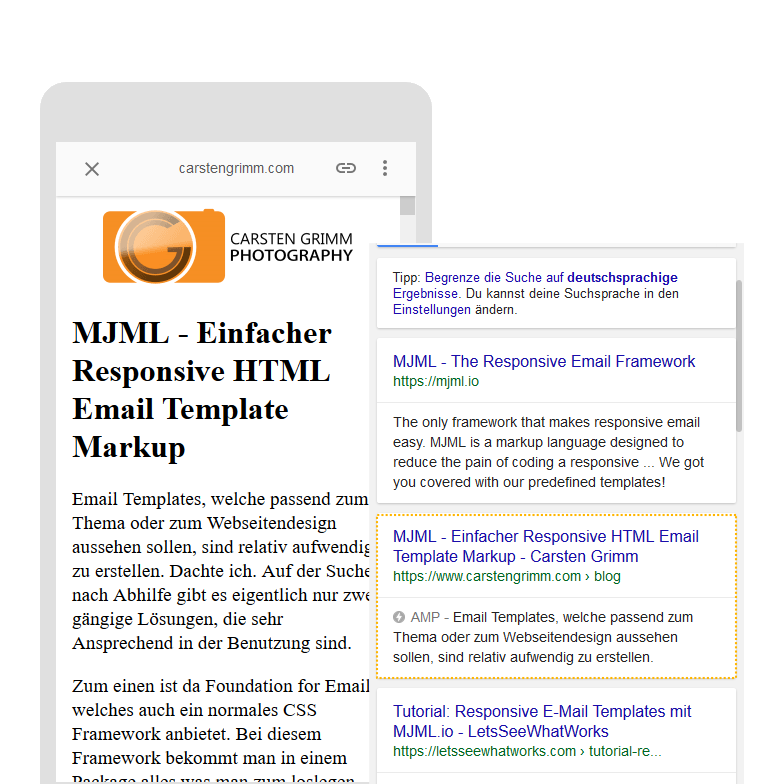
Wir haben das Thema bereits in unserem anderen Google AMP Beitrag ein bisschen aufgerollt. Google AMP - Accelerated Mobile Pages ist seit einiger Zeit eine wichtige Maßnahme, um gerade auf mobilen Endgeräten - Insbesondere bei der Suchmaschine von Google - Vorteile für Betreiber sowie Benutzer bieten zu können.
Betreiber werden in den Suchmaschinen Ergebnissen bei einer vergleichbaren Relevanz mit AMP Inhalt den Mitbewerbern vorgezogen. Mit einer einfachen Integration sind wir uns immer noch nicht sicher, warum nicht viele Betreiber auf diesen Standard zurückgegriffen haben. Aber gerade bei Baukasten, Wordpress oder anderen Systemen ist man den jeweiligen Hersteller angewiesen. Bis ein solcher Betreiber diese Schnittstelle nutzt, ist der Zug bereits abgefahren, wo jeder auf diesen Standard setzt.

PHP 7.x
Extrem viele Webseiten setzen auf die PHP Programmiersprache. Mit viel Beliebtheit setzen auch alle großen Content Management Systeme wie Wordpress, Joomla und Typo3 auf PHP. Genau wie Betriebssysteme Updates erhalten, werden auch Programmiersprachen weiterentwickelt. Auch PHP wird durchgehend weiterentwickelt und erhält neue Funktionen, mehr Sicherheit und bessere Performance.
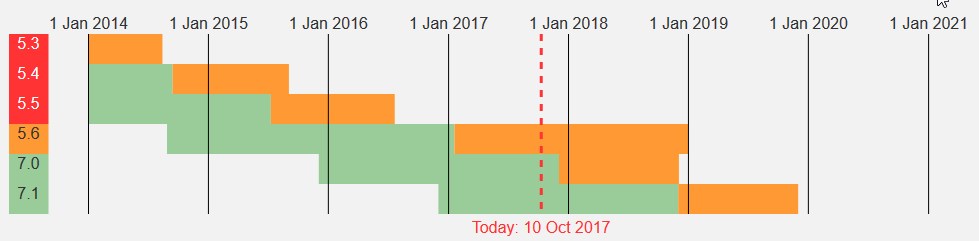
In den letzten Jahren zählte PHP zu einer der langsameren Interpreter und wurde von node.js und anderen Interpretern belächtet. Das änderte sich mit der Version 7.x. Die Entwickler von PHP haben einen riesigen Sprung in Sachen Performance und Geschwindigkeit mit Version 7 erreicht. Da dachte man sich, man kann PHP 6 ganz überspringen.

Viele Webseiten laufen allerdings noch heute mit PHP 5.x und haben sich den Performance-Boost noch nicht zu nutzen gemacht. Wir würden sagen, dass die Geschwindigkeit der Seiten - ob Berechnung oder Rendering um ca. 30 % verbessert wurde. Ein Umstieg bringt neben Sicherheit und Performance natürlich auch neue Funktionen. Als Hürde gibt es eigentlich nur veraltete Webseiten, die beim Umstieg gänzlich aufhören zu funktionieren. Wer eine solche Seite im Einsatz hat, ist sowieso nicht mehr zu helfen.
HTTPS
Eine sichere Verbindung gehört heute schon zum Standart. Nicht, weil es große Vorteile bringt, sondern, dass man als Unternehmen mit Kundeninformationen vertrauensvoll handeln soll und bei der Generierung von neuen Leads vertrauen aufbauen muss. Wir denken, es würde sich niemand freuen, wenn jemand ein Kontaktformular oder Online-Bestellung im Starbucks abschickt und der Platznachbar die Daten im öffentlichen Wifi-Hotspot abfängt und ausließt.
Damals waren verschlüsselte Verbindungen immer ein Kostenfaktor, so dass gerade kleinere Betreiber von Webseiten auf diese Maßnahme verzichten haben. Nun sind SSL Zertifikate sensatioell günstig und gar über anbieter wie Let's Encrypt kostenlos. Da fragen wir uns, wieso noch immer tausende Seiten, die man täglich in der lokalen Umgebung ansteuert, es noch nicht auf einen sicheren Standard geschafft haben.
(amazon: https)
Rich Snippets
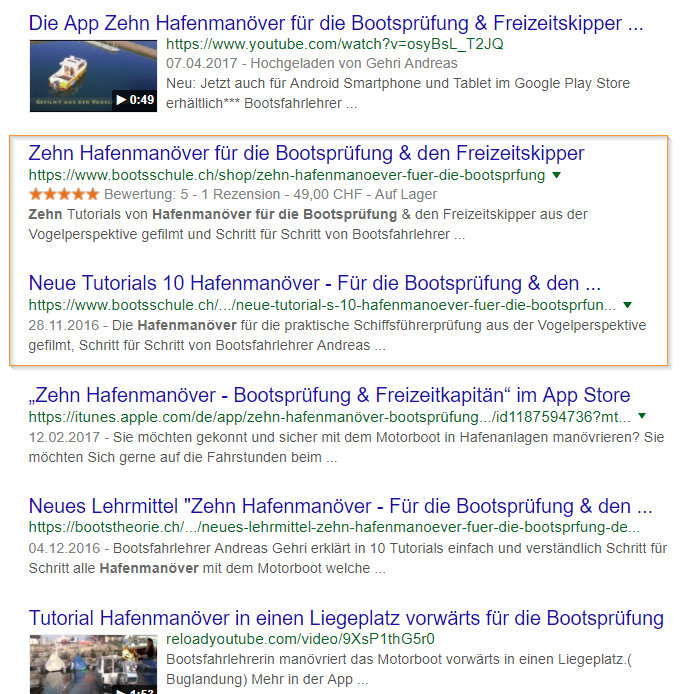
Sie haben bereits genügend Inhalt, jedoch klickt der Anwender auf die Konkurrenz? Dann sollten Sie sich die Rich Snippets anschauen. Eine Art Optimierung der Darstellung, wie ein Eintrag in der Suchmaschine angezeigt wird. Wer kennt es nicht, man sucht gerade nach einem Produkt, da wird in den Suchergebnissen eine Bewertung und Preis des Produkts angezeigt.

Genau das sind die Rich Snippets. Je nach Informationen, die auf der Webseite bereitgestellt werden, kann man mit Rich Snippets wichtige Informationen für den Besucher anzeigen lassen. Der Vorteil liegt für den Betreiber natürlich darin, dass durch die Visuelle Änderung im Suchergebnis, sowie den Zusatzinformationen eine höhere Klickrate entstehen kann oder man im Vergleich zum Mitbewerber so einen vorteil im Ranking erhält.
Fazit
Das Web ist im Wandel, viele Anwendungen und Funktionen sollten eigentlich selbstverständlich sein. Dennoch ist das wahrscheinlich nur eine Wunschvorstellung. Betreiber beschäftigen sich zu wenig mit relevanten Themen und knallen eine Seite ins Netz, die auf allen Ebenen Probleme und Schikanen für Anbieter und Anwender mit sich bringen.
Wir wissen nicht, wie Ihr das seht, aber wer die Grundvorraussetzungen nicht bringt, kann im Netz auch nicht erfolgreich sein!